Using a screenreader
Alt text is a textual description of a visual image online. It is predominately used by individuals using screen readers to navigate a webpage. As an artist I have always tried to make my alt text as descriptive as possible. In our digital accessibility sessions with Andy for this residency we have learnt more about the user experience (UX) for individuals using screen readers.
With this new knowledge in mind I have learnt that having very long, very detailed alt text may make navigating a web page for someone using a screen reader jarring. However, I still want someone using a screen reader to be able to experience my artwork. So one of the solutions we discussed was having brief alt text and then elsewhere a more detailed visual description accompanying the image.
Practicing Alt text and image descriptions
I have begun practising making succinct alt text and detailed image descriptions using my nerve pain/damage collage as an example.
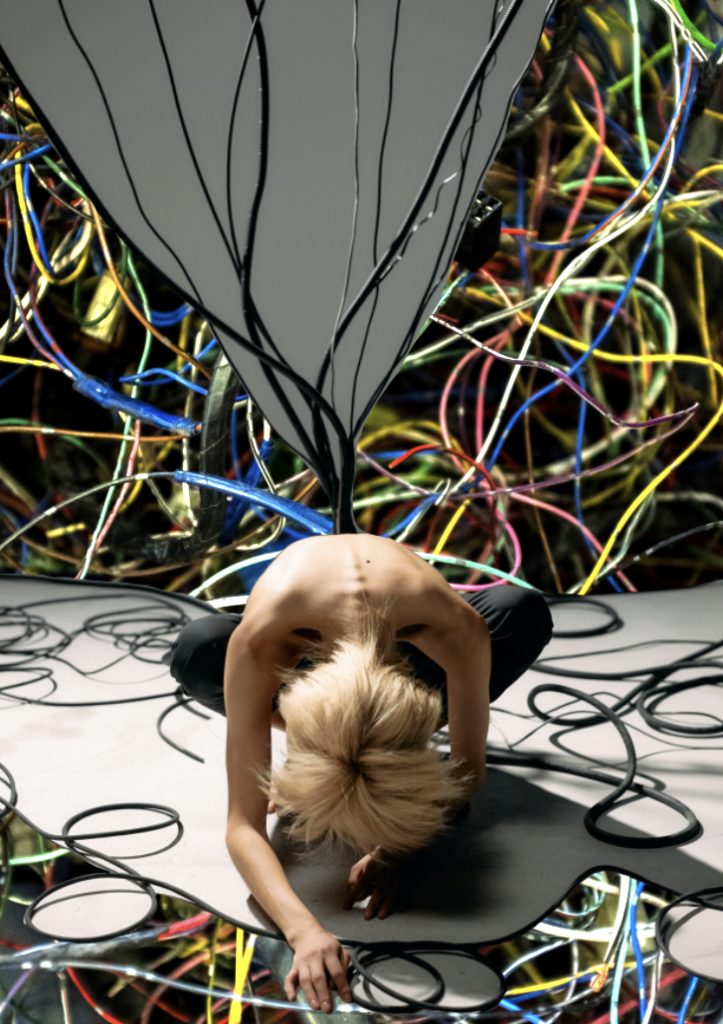
Alt text – A digital collage representing nerve pain and damage. There is a person at the centre of the image lying in a ball and it appears as though large wires are growing from their spine.
Image descriptions – A digital collage that represents nerve pain and damage. In the foreground is a photo of a person with short blonde hair wearing black trousers and no top. They are learning forwards over their crossed legs, with their arms forwards. The shape of their spine is visible under their skin. Behind them a group of large black wires hangs and is positioned as if the wires are coming out of their spine, the wires go up to the ceiling in a triangular shape, the wall behind is grey. More black wires lie around them on a light grey floor. Parts of the foreground image have been removed and underneath is an enlarged image of tangled colourful wires.